css样式中必须懂的权重和优先级
CSS样式层叠的顺序是如何排列的呢?
css的优先级
优先级仅由选择器的匹配规则来决定
内联 > ID选择器 > 伪类/属性选择器/类选择器 > 元素选择器 (p) > 通用选择器(*) > 继承的样式
优先级计算[权重法]
上面说了,优先级仅有选择器决定,怎么个计算方法呢
什么是权重
权重决定了你css规则怎样被浏览器解析直到生效。“css权重关系到你的css规则是怎样显示的”。 当很多的样式被应用到某一个元素上时,权重是一个决定哪种样式生效,或者是优先级的过程。 每个选择器都有自己的权重。你的每条css规则,都包含一个权重级别。 这个级别是由不同的选择器加权计算的,通过权重,不同的样式最终会作用到你的网页中 。 如果两个选择器同时作用到一个元素上,权重高者生效。
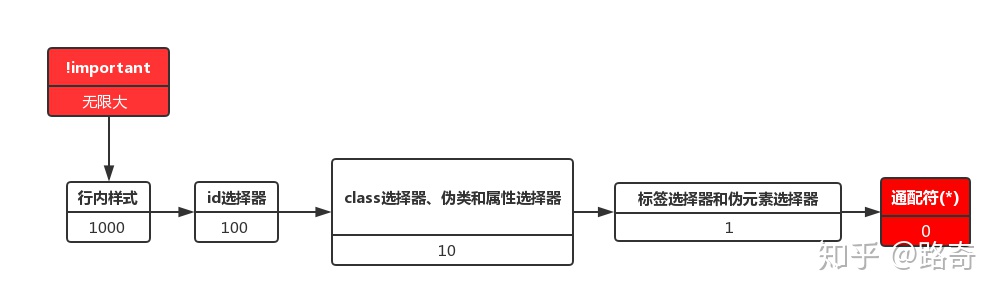
权重记忆口诀:
从0开始,一个行内样式+1000,一个id选择器+100,一个属性选择器、class或者伪类+10,一个元素选择器,或者伪元素+1,通配符+0。

共收到 0 条回复
没有找到数据。