官方文档也没有一个很完善的文档去介绍yii.js这个被我称之为框架的东西,直接读源码分析即可。
背景
首先看YiiAsset的定义文件,这个js是依赖jQuery的,因为yii.js中使用了jquery。
class YiiAsset extends AssetBundle
{
public $sourcePath = '@yii/assets';
public $js = [
'yii.js',
];
public $depends = [
'yii\web\JqueryAsset',
];
}
再看yii.js
window.yii = (function ($) {
....
})(window.jQuery);
window.jQuery(function () {
window.yii.initModule(window.yii);
});
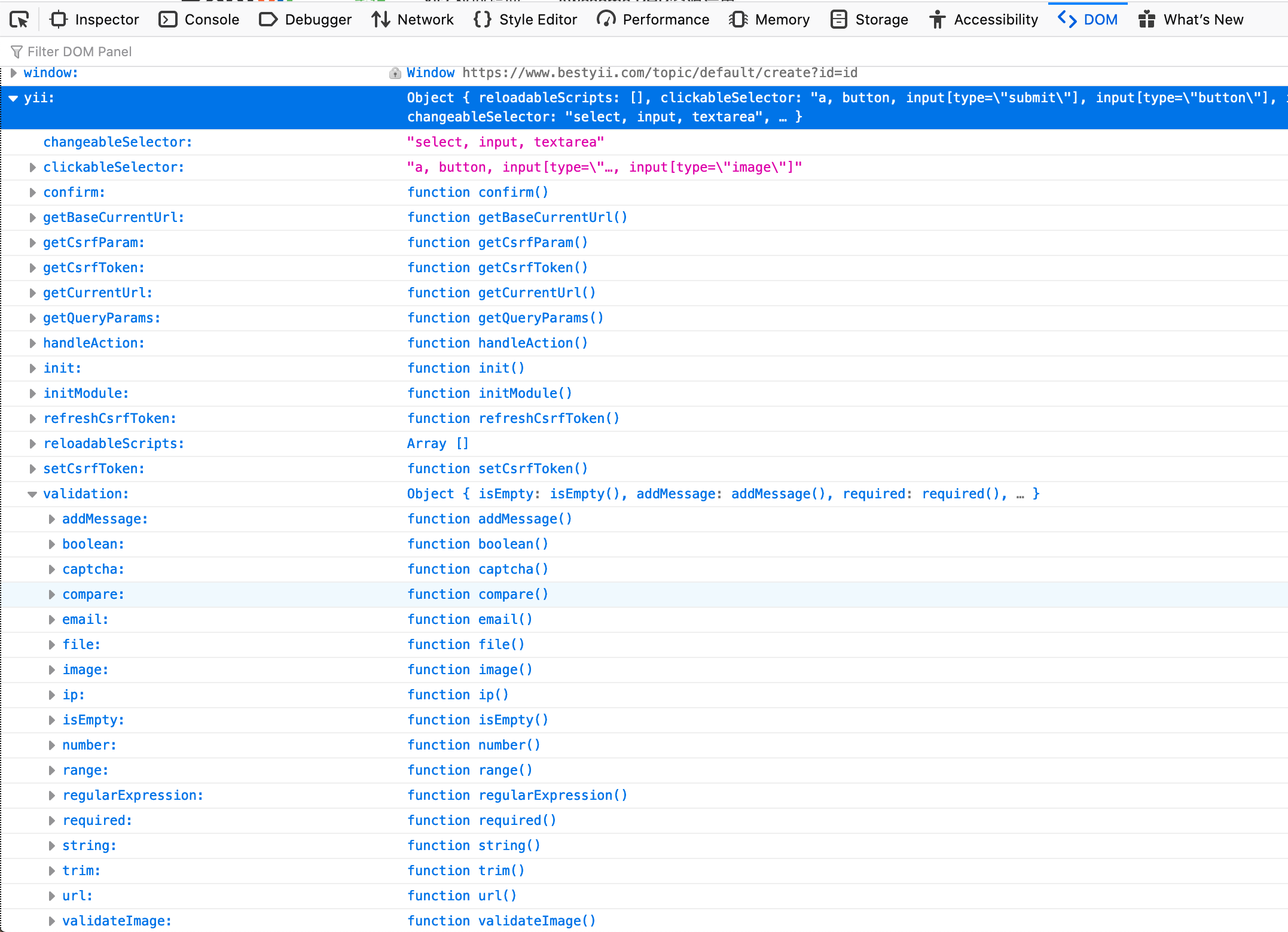
直接声明了一个window.yii对象,这个对象的逻辑有点像application和module的关系,window.yii对象也是模块化的,window.yii对象本身是模块的实例只不过是带有一些自己的功能,他还支持子模块的注入,如yii.validation.js就是子模块形式的扩展。

window.yii 可用方法
yii.confirm()
显示确认弹窗。 首先就是得说这个东东,想必大家都用过删除按钮,还记得怎么实现的么?
<?= Html::a( '删除',
[
'delete',
'id' => $id,
],
[
'data' => [
'confirm' => '你确定要删除吗?',
'method' => 'post',
],
]
)
?>
它会在页面中生成下面一段html代码:
<a href="delete?id=1" data-confirm="你确定要退出吗?" data-method="post">删除</a>
点击这个按钮会弹出对话框,确认删除后会发送post请求。

就是靠这个方法,具体怎么个逻辑后面再说。
yii.getBaseCurrentUrl()
获取当前网站的base url 如:
yii.getBaseCurrentUrl()
//返回值
"https://www.bestyii.com"
yii.getCsrfParam()
获取防止跨站攻击token的参数名
yii.getCsrfParam()
//返回值
"_csrf"
yii.getCsrfToken()
获取防止跨站攻击的token,在ajax提交的时候可能会用到,不然就得后台关闭跨站攻击验证。
yii.getCsrfToken()
//返回值
"Vr1azy_zU0v63sfuhUV1uNMt5iIW8xw_o5Z9fsKk-fUmxDarVsI-Ppi6tKjmKBrK42SIQybEa02T_TY5s5CKkA=="
yii.refreshCsrfToken()
使用最新的CSRF token,更新所有表单中的CSRF input中的token
yii.getCurrentUrl()
获取当前url
yii.getCurrentUrl()
//返回值
"https://www.bestyii.com/topic/default/create?id=id"
yii.getQueryParams(url:string)
获取url中query params 的参数 参数url:字符串 返回值:对象
yii.getQueryParams("https://www.bestyii.com/topic/default/create?id=id")
//返回值
{
id:"id"
}
还有其他实用功能暂时不一一介绍了。
本文由 best 创作,采用 知识共享署名 3.0 中国大陆许可协议 进行许可。 可自由转载、引用,但需署名作者且注明文章出处。
共收到 0 条回复
没有找到数据。