上一章节了解了小程序是什么以及开发小程序前的准备工作,本章节了解小程序的相关技术和小程序项目目录结构
了解小程序的相关技术
小程序虽然是个新事物,但是使用的技术都是存在已久的
1、使用 JSON 技术来表现应用的配置信息。包含应用的基本信息、页面配置和路由、应用全体的信息等。
2、使用经过定制 CSS+XML 技术来实现视图层的描述。画面元素(包括列表、按钮、文本框、选择框等)都通过 XML 语言来描述,遵从 XML 语法。对于页面的共同风格,使用 CSS 进行定义。
3、使用 JavaScript 语言来实现逻辑层结构。包括用户操作的处理,系统 API 的调用等。
小程序项目:目录介绍
目录介绍

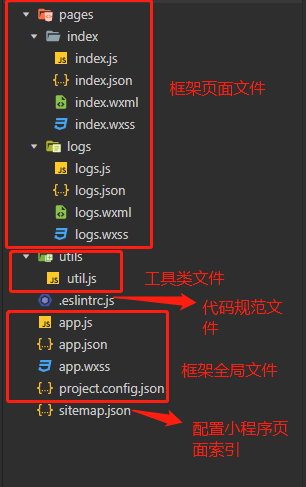
微信小程序目录结构可以分为3个部分:框架全局文件,框架页面文件和工具类文件(.eslintrc.js是规范代码文件,不做过多描述)
框架页面文件
- pages:存放页面文件夹,如上图所示,一个页面由wxml,wxss,json和js四个文件组成;其中js文件和wxml文件是必需的。
- wxml文件用来描述页面的结构的文件,充当的HTML的角色。
- wxss文件样式表文件,充当的是CSS的角色,会覆盖app.wxss中的样式规则。
- json文件是配置文件。会覆盖app.json中相同的配置项,json文件中不可以加注释。
- js文件是脚本文件。为了方便开发者减少配置项,
Tip: 描述页面的四个文件必须具有相同的路径与文件名。
框架全局文件
- 全局文件必须放在项目的根目录中,框架全局文件包括3个文件:app.js,app.json,app.wxss 它们对所有页面都有效。
- app.js是小程序的脚本代码,用来监听并处理小程序的生命周期、声明全局变量、调用框架提供的丰富API等。
- app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
- app.wxss是整个小程序的公共样式表。
- sitemap.json是用来配置小程序及其页面是否允许被微信索引
共收到 0 条回复
没有找到数据。