跨域导致加载失败
Chrome浏览器中提示:
Access to Font at 'http://asset.bestyii.com/fonts/font.ttf' from origin 'http://www.bestyii.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.bestyii.com' is therefore not allowed access.
这可能是Chrome对于ttf这样的资源存在一些潜在的危险,不像图片那样安全,所以浏览器默认禁止其跨域加载。
解决方法:
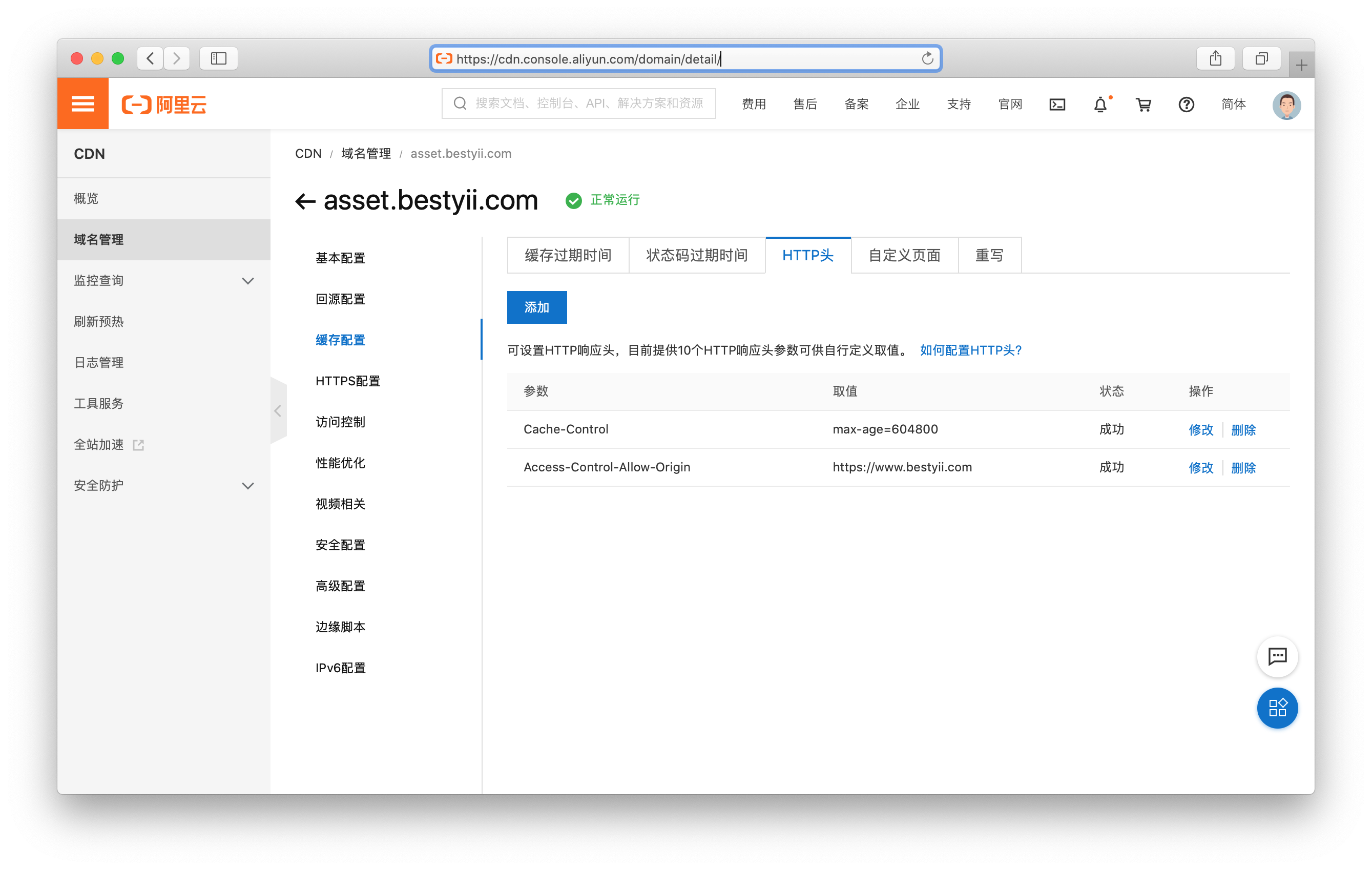
将静态资源站设置为可以跨域。只要为此资源加入Access-Control-Allow-Origin这个header即可。
add_header Access-Control-Allow-Origin http://www.bestyii.com;
就是在返回头信息里面加上这么一句即可。
国内CDN都是支持自定义HTTP header设置。

这样就轻松解决了。
本文由 best 创作,采用 知识共享署名 3.0 中国大陆许可协议 进行许可。 可自由转载、引用,但需署名作者且注明文章出处。
共收到 0 条回复
没有找到数据。