1、webP格式图片是什么
webP是由谷歌推出的一种全新图片文件格式,与JPEG格式一样,WebP是一种有损压缩格式。不同的是,WebP格式的压缩效率更为出色,在同等质量下,WebP格式图像的体积要比JPEG格式图像小40%。
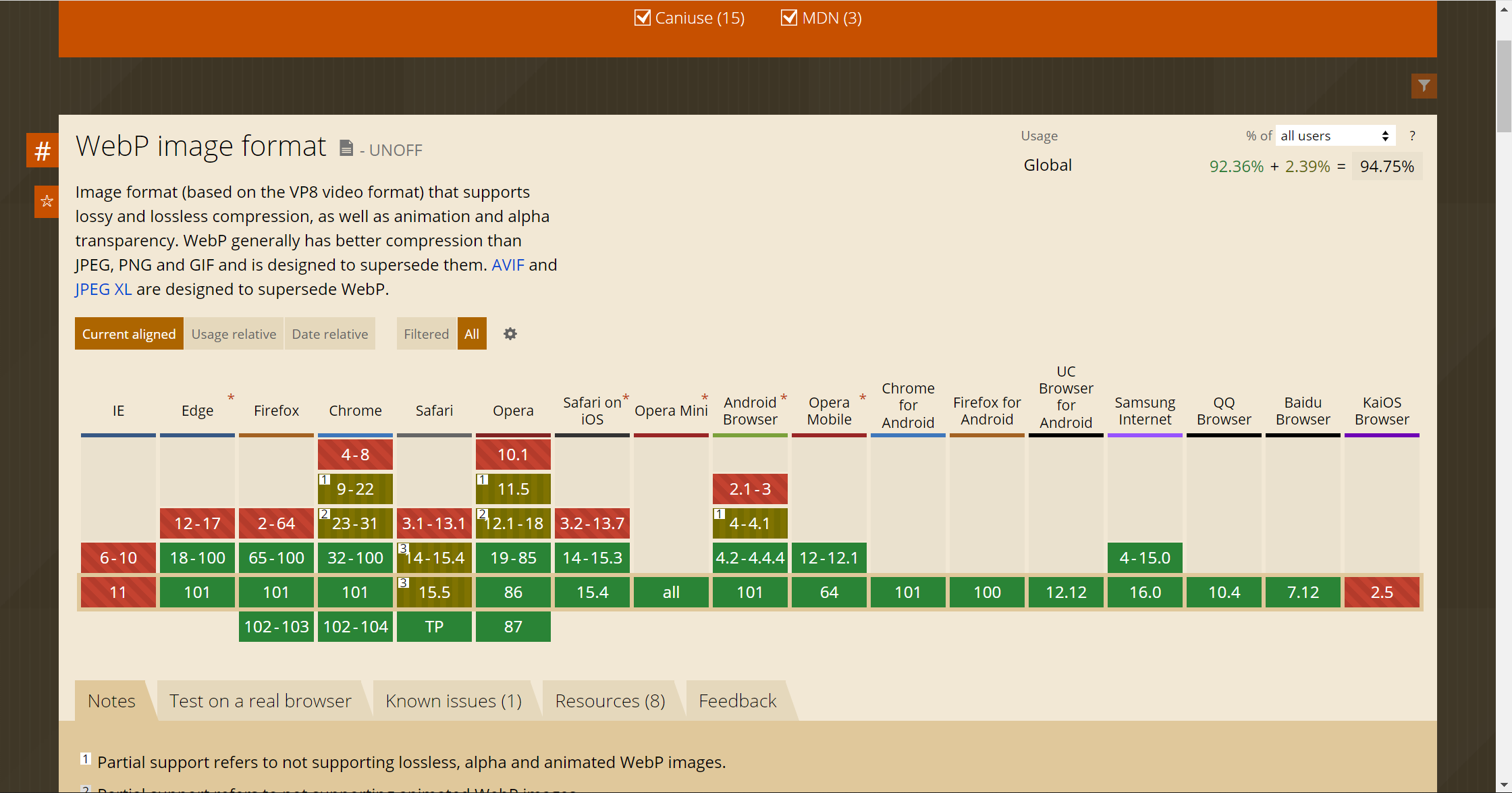
2、支持webp格式的浏览器

3、浏览器不支持webp格式的解决办法
1、在项目的html标签上加上 class="no-webp"的类名
2、在script中添加代码检测浏览器是否支持webp格式,如果支持webp格式,webp就会替换no-webp类名,就可以在页面中使用webp的格式的图片
<script type="text/javascript">
function checkSupport() {
let html = document.documentElement,
WebP = new Image();
WebP.onload = WebP.onerror = function() {
let isSupported = (WebP.height === 2);
if (isSupported) {
if (html.className.indexOf('no-webp') >= 0){
html.className = html.className.replace(/\bno-webp\b/, 'webp');
}
else {
html.className += ' webp';
}
}
console.log('webp --- '+isSupported);
};
WebP.src = 'data:image/webp;base64,UklGRjoAAABXRUJQVlA4IC4AAACyAgCdASoCAAIALmk0mk0iIiIiIgBoSygABc6WWgAA/veff/0PP8bA//LwYAAA';
}
checkSupport();
</script>
3、css样式 写了两套,支持webp格式就页面就显示webp格式的图片,如果不支持就显示jpg格式的图片
.modelc2-banner {
background-image: url(../images/bg-h47-model-c2@2x.webp);
}
.no-webp .modelc2-banner {
background-image: url(../images/bg-h47-model-c2_2x.jpg);
}
共收到 0 条回复
没有找到数据。